Pixatool Application

Year: 2020
Client: Personal project
When I started oil painting, the hardest part for me, like most beginners, was to mix the colors. After hours of research, I found a tool called “Magic Pallete”, which is very convenient to use. By pointing the viewing window at color, it is easy to find the potential matching color on the chart and finally the dominant and mixing colors.
considering the fact that nowadays most of the painters’ source image is on their screens, I found an opportunity here to use the AI to make this process even easier. So I designed an application that will identify the color palette in every picture uploaded. Then uses the model trained by magic palette data to identify the dominant and mixing colors and introduce them in their tube names so it is not limited to a specific brand.

AIxDesign ideation cards

In 2020, contributors in the AIxDesign community decided to design a set of AI/ML ideation cards so designers can use them while generating ideas to create more meaningful human-computer interactions. The AI Ideation Card Deck helps designers, managers, and innovators leverage AI capabilities available to us today for social, user & business value. It includes 24 colorful prompt cards with 100+ example use cases across 7 categories to use during brainstorm or ideation sessions. The idea was inspired by Nadia Piet‘s AI meets Design toolkit, which she designed back in 2019. The card deck was funded by 232% through a successful Kickstarter campaign that ran for the month of May 2021.

The 7 different categories are:
• Deep Personalisation
• Context Awareness
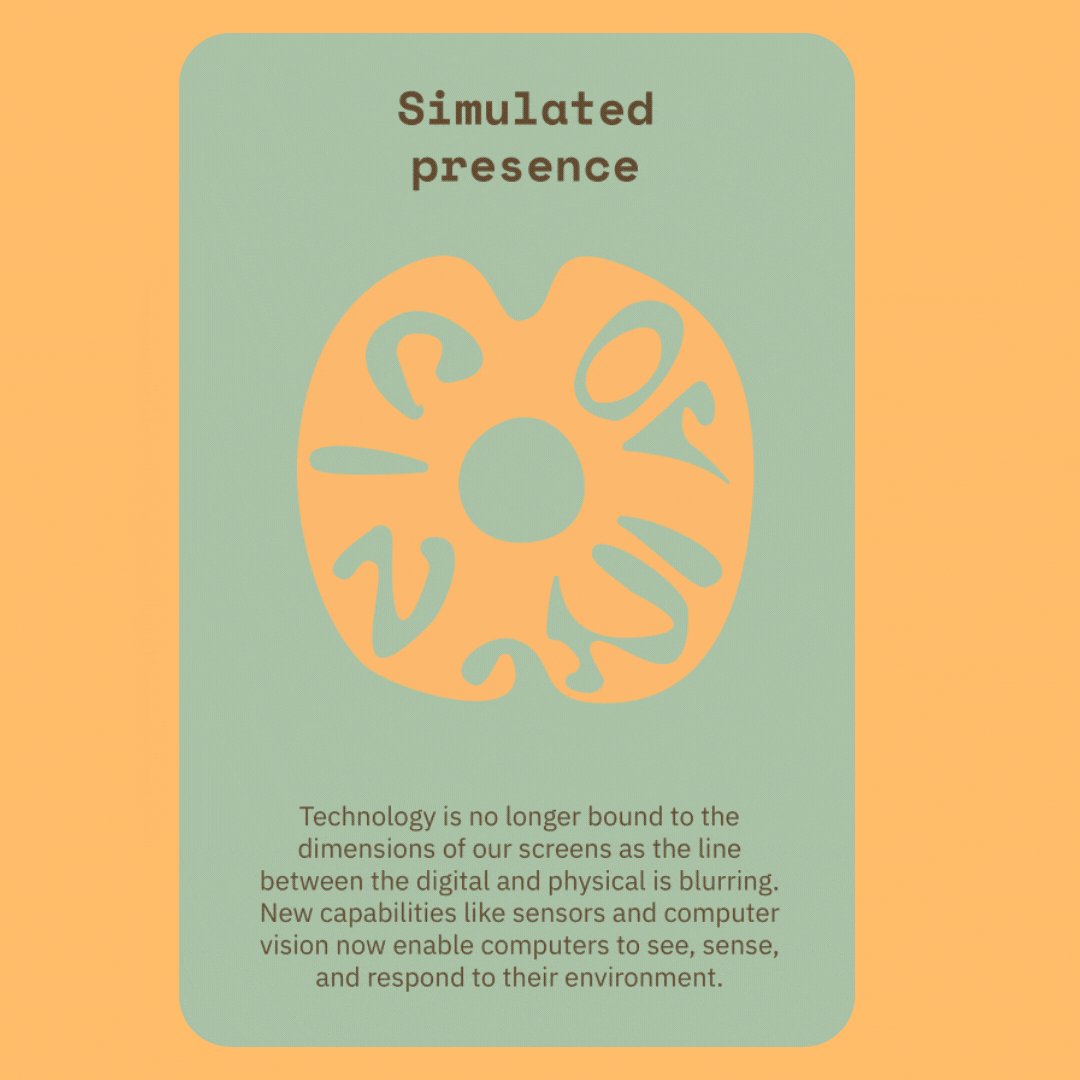
• Simulated Presence
• Intelligent Interfaces
• Autonomous Action
• Uncovering Insight
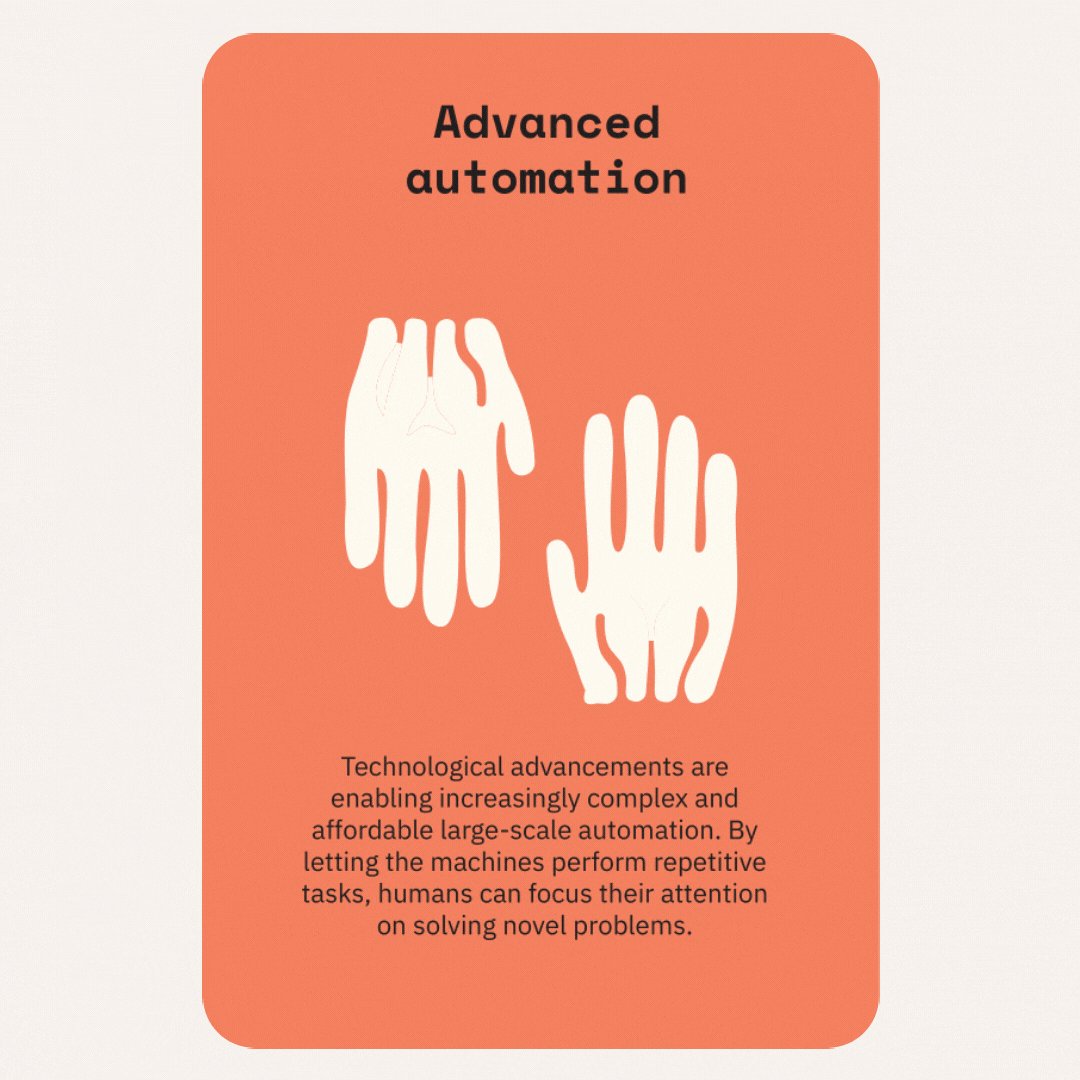
• Advanced Automation
Each category defines the value, examples, capabilities, pros, cons, and most importantly the question to ponder. The card deck can be used in so many ways, but it is serving the purpose of shedding light on the potential of AI/ML for designers or anyone interested.
The cards come on 120×80 mm matte 350 g paper and in a solid hardcover box all designed by Astrid Niari. You can order your physical or digital card deck on the AIxDesign webshop. We also designed a Miro board which you can use to facilitate your own ideation session with the cards! It contains the basic steps we go through and you can duplicate, adapt, and use the board in any way you like. Hope you enjoy using it!


New Method for Physical Prototype Testing Remotely

Pandemic affected the design world like other domains. For example, the design process is being done more digitally and most of the aspects of design thinking is happening online. Fortunately, tools are designed for most aspects of it, like brainstorming, presenting, modeling, but one step is still not converted to fully digital so it needs more attention and maybe a new methodology. That step is nothing but prototype testing especially if the testing material is physical and tangible.
I was invited to talk about the design thinking process to a business innovation class at InHolland University in December 2020, which was held online during the pandemic. Students were supposed to design tangible artifacts, applying the design thinking process, and test their prototypes before the finals when everybody was doing social distancing. Since their designs weren’t digital, it was difficult for them to test their prototypes with their target users. Struggling to find practical methodologies, I developed one and sharing it here for all of those trying to test their physical products remotely.
Developed Methodology:


Talk + Mini Workshop on Applied Design Thinking

In late November 2020, I had the opportunity to go back to the Academic world and talk about BrainStorming in the Applied Design Thinking process in Business Innovation Studies class at Inholland University of Applied Sciences with 60 students and facilitate a mini-workshop around this topic.
The talk started by explaining “what is BrainStorming” and continued with “How to Brainstorm.” Some topics covered in the How to section broke down into four categories:
- Before the session
- During the session
- After the session
- DeadEnds in the session
At the end, three BrainStorm techniques were introduced:
- Silent Group
- Hot Potato
- Six Thinking Hats
to help the students familiarize with different kind of methods used in different circumstances.
After the talk, I facilitated a mini-workshop using the “Figurative Storming” technique. Since the pandemic made most education part online, this method would have helped the students come out of their comfort zone and think out of the box, even used individually and independently.

The steps in the workshop were followed as below:
Ideation

Clustering

Group Discussion

Inclusive ArenA

Inclusive ArenA Application
An experience designed for visually impaired people for visiting Johan Cruijff ArenA in a format of an application.
In the website linked below the whole design process and details are demonstrated.
Year 2020
Client Johan Cruijff ArenA
Partners Digital Society School
Bartimeus
Website Inclusive ArenA
Challenge
Imagine being a football fan, visiting Amsterdam, there is no way you would miss going to Johan Cruijff’s ArenA. You will go online and book a ticket, take a tram or metro, or even being Dutch, riding a bicycle, arriving at the ArenA, check-in your ticket and enjoy the tour around the stadium. Sounds easy, right? Now imagine not being able to see, like almost 285 million people in the world. What will change in this experience? Everything.
Our solution after experimenting and prototyping different types of technologies was to design an application that can be used locally in the ArenA.

Solution
The Inclusive ArenA application is designed to create soundscapes for visually impaired people during their tour.
The app initiated to work on Yolo and Computer Vision. After that app could detect visitors and count the number of visitors in the ArenA. By counting the number of visitors, the detection system will decide that there is a group of visitors in a specific room. Then, since the camera unit is connected to the server, the number of visitors and the type of room will be on the server. Therefore, as our mobile app is also connected to the same server, it will be accessing the number of visitors, and the type of room will be on the server, too. Furthermore, room-related sounds will be played according to the location of the users. We tried to include both touching and hearing senses in this application, so it comes to the app, in order to create a user-friendly experience for visitors throughout the tour, the app was designed to be used with the voice command.



Stop Domestic-Violence

Stop Domestic Violence
Writing a generative program in openrndr platform for raising awareness about domestic violence.
“Don’t just look at the picture.
Imagine the story behind it.
Feel the Pain.
Domestic Violence is closer than you think”
We wanted to raise awareness and break the taboo around domestic violence by going through the stories of victims of it, extracting the keywords mostly used in this situation.

Good Day

Good Day Application
Designed an application for having more productive days. A colorful, motivating, quantified-self application.
Quantified self is a real issue nowadays. People do it most of the time. Tracking workouts, steps, sleep, food, menstruation, and even daily moods. This app is designed to add more value to quantified self and use science to help the user be more productive.
After opening the application, based on the time of the day the user will see either the day version and its features or the night one.
In this picture it is night and the user wants to sleep. So by clicking “Say Good Night” the interaction initiates. Then the application will respond and turn on the “Don’t Disturb Mode” automatically so the user’s quality of sleep increases.

When the phone alarms the app will send a notification and when the user opens the phone a pop-up will appear on the screen.
The user then will open the app and to either snooze or sleep. The night before’s sleep report is ready in the application, also the history of sleep reports to compare with.

based on the data in the sleep report, the application will suggest some actions for the user to choose from and start the day productively. Actions like: “Meditating”,”Breakfast”,”Sleep”,”Workout”,and”Music”.

In this scenario, the user didn’t have enough deep sleep, so the app suggests meditating, music, breakfast, and sleep. User choose the preferred options, in this case, breakfast and music. After the confirmation, the app will play the morning playlist in Spotify and sends the recipe.
This application can link with user favorite playlists in Spotify, starts playing.

The application has the feature to add favorite recipes and their nutrients chart in order for the application to suggest the best option according to the user’s diet, preferences, and the night before’s sleep.

Participatory Design for Visually Impaired People
Imagine a group of people with different backgrounds. One of them is a designer, and the others are a communication scientist, electrical engineer, biomedical engineer, and entrepreneur. As you may notice, they don’t have so much in common except for their enthusiasm for working for people in the design words “Human-Centered” approach in their careers.
They were assigned to a project as a team for “Designing,” an inclusive fan experience for visually impaired people. They had some brilliant ideas, but the problem was that there wasn’t a common ground between them about design and its process.
As the team’s designer, I decided to establish a methodology based on the client’s desires, our sponsor, the projects, and, more importantly, the end-users. The methodology I chose for the team to work with was “Participatory Design.”
Let's start with what is participatory design in the first place—a preliminary definition.
“Participatory design can be defined as a process of investigating, understanding, reflecting upon, establishing, developing, and supporting mutual learning between multiple participants in collective reflection-in-action (Schon, 1983). The participants typically undertake the two principal roles of users and designers where the designers strive to learn the realities of the users’ situation while the users strive to articulate their desires aims and learn appropriate techno, logical means to obtain them.”
Source: Robinson and Simonsen, Routledge International Handbook of Participatory Design, Routledge 2012, p.2.
In a nutshell, Participatory Design is a creative approach to engaging and co-creating with users to address their issues and find a way to solve their problems by implementing their feedback every step of the way.
Why this design methodology was chosen in this project?
- Our end-users weren’t a type we worked with before or even can imagine or even understand their problem, so it was better to regularly check the findings and prototypes with them, to be on track and don’t go into not useful ideas for them.
- The project’s timeframe was short, so it was much more efficient if we had a step-by-step road map to reach our goal and deliver a prototype that made every stakeholder happy and satisfied.
Based on these facts, I studied and combined some participatory design methodologies to tailor one based on team and project needs and requirements. Finally, I came up with this roadmap.

But the Pandemic happened, and we couldn’t work on the project as we programmed at the beginning of the project. Digital meetings, digital prototyping, and most importantly, not being able to meet our end-users in person were some of the factors for changing this roadmap.
The participatory design methodology was Gladly flexible, and getting back on the track was doable with implementing some changes in steps and details of the roadmap.
With all the ups and downs in our digital working path, we made our idea to a working prototype for Johan Cruyff ArenA in Amsterdam.
Here is a video of the project, for more information, please visit the project’s website.
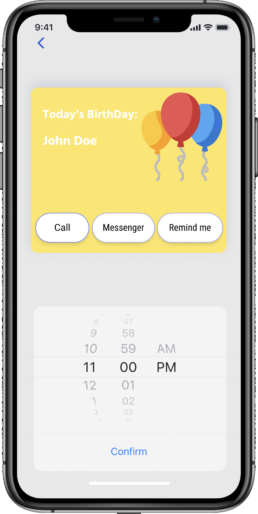
NuXe Application

An application to organizing tasks, reminders, birthdays, making daily life easier, and motivating the user throughout the day.
Year 2019
Tagline
Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings, add animations, add shape dividers, increase engagement with call to action and more. Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings, add animations, add shape dividers, increase engagement with call to action and more.
Tagline

Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings, add animations, add shape dividers, increase engagement with call to action and more. Change the color to match your brand or vision, add your logo, choose the perfect layout, modify menu settings, add animations, add shape dividers, increase engagement with call to action and more.




YalDa Night
Yalda is the longest night of the year in Iran, and celebrating it is a tradition for family gatherings.
This event designed by N.H.P Media House using Linear Speaker technology.
This technology is creating a soundscape with playing the voice just in a definite horizontal range so it couldn’t be heard in any other ranges.
























